The Assistive Technology Industry Association (ATiA) defines assistive technology as “any item, piece of equipment, software program, or product system that is used to increase, maintain, or improve the functional capabilities of persons with disabilities.” It’s been around since before the 1900s, maturing from “no tech” (for example, Benjamin Franklin’s bifocal glasses and Braille for the blind) to “high-tech” (screen readers, password managers, and other applications). The Accessibility Tree, which we’re discussing today, is used by all operating systems to power assistive technology.
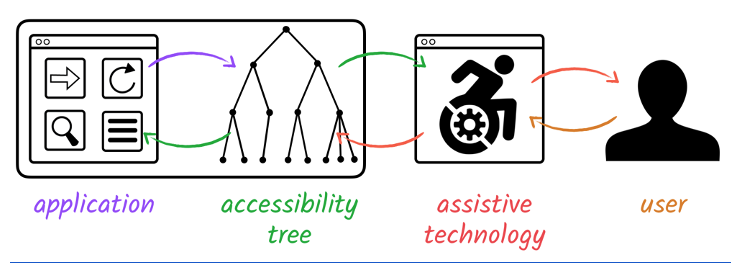
The Accessibility Tree is used by assistive technology to augment or replace the existing UI for applications, as well as translating operations performed by the user into something that the application understands. Tools can be used to inspect the Accessibility Tree for an application to get insight on how the application will be presented to assistive technology.
Leveraging these tools can be valuable for developers of applications to ensure that assistive technology will interpret the application correctly, thus building an inclusive experience for every user.
How the Accessibility Tree works
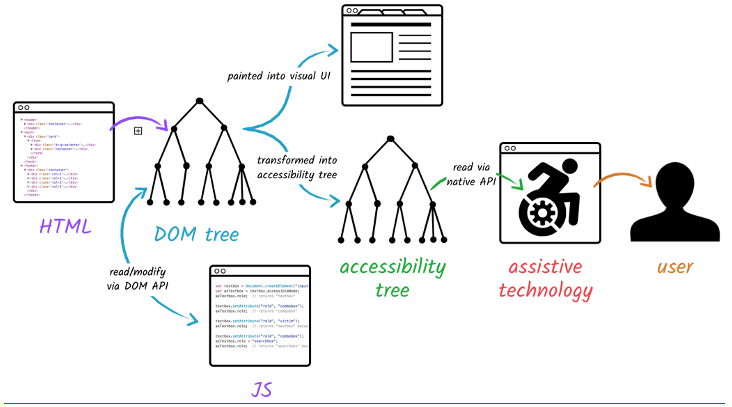
The operating system of a computer is responsible for creating and exposing an Accessibility Tree for a given application.
For web applications, browsers will automatically map the DOM (Document Object Model), which is an HTML (HyperText Markup Language) representation used to render a web page, into an Accessibility Tree and provide it to the operating system. Once an Accessibility Tree has been created for an application, assistive technology can access nodes on the tree for information about what that node represents, such as the role, name, state, and actions on the node.
Assistive technology can use this information to add augmentations to the UI and provide additional functionality for the user to interact with.


Accessibility Tree and ARIA beginnings
Early forms of assistive technology used heuristic techniques to determine what elements on the screen represented. A horizontal group of labels could potentially be a menu, and a label with a border could be interpreted as a button. These implementations were essentially guessing at what the different elements on an application were and was fairly error prone. There were also attempts to look at calls to the operating system to render things on the screen.
In Windows 95, Microsoft Active Accessibility (MSAA) was introduced and later extended into UI Automation. This was the first time accessibility was represented as a tree structure and was adopted widely because applications were starting to use a tree structure to represent their UI.
For the web, the first attempt to map the DOM to an Accessibility Tree was done by Richard Schwerdtfeger and T.V. Raman. The motivation behind their work was to determine the nature of a Dynamic HTML widget without first requiring JavaScript. This helped set the course for Accessible Rich Internet Applications (ARIA) and is why ARIA does not include scripting behaviors.
When the browser is translating the DOM into an Accessibility Tree, there is a precedence for attributes that the browser will use for data in the nodes. For example, a text input uses the following order:
- Aria-labelledby
- Aria-label
- Label
- Title
- Placeholder
Browsers will use ARIA attributes if they are provided to fill in data for an Accessibility Tree. If the data is not provided, it will fall back to other attributes on the element, if possible. It is important to limit the use of ARIA where possible and use semantic HTML, but there are some cases where ARIA is needed to have a custom component behave like a control that assistive technology can understand.
For example, a custom data-list component (component used to provide suggestions for auto-complete controls) could be written to allow styling to be applied since the native data-list does not allow for it. ARIA can be used to communicate to the browser that this component should be treated as a data-list, even though the implementation is completely different.
Viewing the Accessibility Tree
There are several ways to view the Accessibility Tree for an application:
- Windows uses Active Accessibility Object Inspector
- OSX and iOS have Accessibility inspector
- Developers who are blind or have low vision can use a JAWS script called BX
- Various browser extensions
- Chrome and Firefox
We recommend bookmarking the documentation for Chrome, Firefox, and Accessibility Inspector for OSX. It will also show how to use the Accessibility Inspector to audit an application for any accessibility-related issues it can detect.
There is also a fantastic WWDC 2019 presentation that highlights the updated inspector and how to use it to walk the tree. While these tools are not a replacement for automated testing, they can be very helpful in creating and troubleshooting custom components that should behave a certain way.
Accessible applications with the Accessibility Tree
In 5 tips for making your app accessible, Ted Drake notes that accessible product development is the responsibility of all designers and developers and that designing with accessibility from the beginning is easier than fixing issues after the fact. With the Accessibility Tree, assistive technology is able to interpret applications correctly and makes these applications accessible to every user.
It’s important to keep in mind that even with accessibility-first design, developers should be on the lookout for accessibility feedback so they can find out what may be causing a barrier to their users and then remove it. Sarah Margolis-Greenbaum explains how developers can find valuable accessibility feedback in Slack and Luis Garcia’s Setting priorities for accessibility issues can help ensure issues are prioritized efficiently.
